TypeScript
Get Started or Add to an Existing Project
Getting started with Kinetic is incredibly straightforward. Just follow the steps below to start transacting with Kinetic in your app.
Installation
npm i @kin-kinetic/sdk
Instantiate the Kinetic Client
The Kinetic Client will give you access to all the methods you need to work with Kinetic on the blockchain.
We recommend starting with Devnet before moving on to Mainnet.
import { KineticSdk } from '@kin-kinetic/sdk'
const clientOptions = {
environment: 'devnet', // the name of your environment, e.g. devnet, mainnet
index: 1, // your App Index
endpoint: 'https://kinny-kinetic.azurewebsites.net', // devnet endpoint
}
const kineticClient = await KineticSdk.setup(clientOptions)
Don't have an App Index? Register your app on our Onboarding Form so you can get your App Index that allows you to transact with our SDKs.
While you're waiting for confirmation of your App Index, use 1 on devnet so you can get started.
Create Account
You can create accounts randomly or from existing mnemonics or secret keys. Below, we'll make a keypair and use that for creating an account on the blockchain.
import { Keypair } from '@kin-kinetic/keypair'
import { Commitment } from '@kin-kinetic/solana'
const mnemonic = Keypair.generateMnemonic()
const keypair = Keypair.fromSecret(mnemonic)
const accountOptions = {
owner: keypair,
commitment: Commitment.Finalized, // Optional, can be Finalized, Confirmed, Processed
}
await kineticClient.createAccount(accountOptions)
Close Account
It's good practice to close unneeded accounts. You can only close accounts that you have created and are currently empty.
import { Commitment } from '@kin-kinetic/solana'
const closeAccountOptions = {
account: keypair.publicKey,
commitment: Commitment.Finalized, // Optional, can be Finalized, Confirmed, Processed
}
await kineticClient.closeAccount(closeAccountOptions)
Check Balance
Check a user balance by passing in the public key of the account you want to check.
The response object includes your total balance as well as detailing all of the Mints and Tokens held by that Public Key.
const balanceOptions = { account: keypair.publicKey }
const { balance } = await kineticClient.getBalance(balanceOptions)
Airdrop Funds (devnet)
Send some test funds to a specific Public Key on Devnet.
import { Commitment } from '@kin-kinetic/solana'
const airdropOptions = {
account: keypair.publicKey,
amount: '1000',
commitment: Commitment.Finalized, // Optional, can be Finalized, Confirmed, Processed
}
await kineticClient.requestAirdrop(airdropOptions)
Transfer
Transfer tokens from a Keypair to any Public Key.
import { Commitment, TransactionType } from '@kin-kinetic/solana';
const transferOptions = {
amount: '5000',
destination: `BQJi5K2s4SDDbed1ArpXjb6n7yVUfM34ym9a179MAqVo`,
owner: keypair,
commitment: Commitment.Finalized, // Optional, can be Finalized, Confirmed, Processed
type: TransactionType.P2P, // Optional, can be Unknown, None, Earn, Spend or P2P,
reference: 'some reference'; // Optional, stored off-chain and returned via webhooks
senderCreate: false; // Optional, will make a Token Account at that destination if true
}
await kineticClient.makeTransfer(transferOptions)
Note - reference is stored off chain and will be passed back to the app via webhooks if they are set up.
Transfer token Batch
Make a batch transfer of a token.
import { Commitment } from '@kin-kinetic/solana'
const destinations = [
{
amount: '500',
destination: `BQJi5K2s4SDDbed1ArpXjb6n7yVUfM34ym9a179MAqVo`,
},
{
amount: '600',
destination: `BQJi5K2s4SDDbed1ArpXjb6n7yVUfM34ym9a179MAqVo`,
},
{
amount: '800',
destination: `BQJi5K2s4SDDbed1ArpXjb6n7yVUfM34ym9a179MAqVo`,
},
]
const transferBatchOptions = {
owner: keypair,
destinations,
commitment: Commitment.Finalized, // Optional, can be Finalized, Confirmed, Processed
reference: 'some reference'; // Optional, stored off-chain and returned via webhooks
senderCreate: false; // Optional, will make a Token Account at that destination if true
};
await kineticClient.makeTransferBatch(transferBatchOptions);
Get Transaction Details
Get the details of any transaction by passing in the transaction signature.
const signature = 'transaction id string'
await kineticClient.getTransaction({ signature })
Get Solana Explorer URL
await kineticClient.getExplorerUrl('account or transaction id string')
Get Account History
Get the full transaction history of any account by passing in the account's Public Key.
const historyOptions = { account: keypair.publicKey }
await kineticClient.getHistory(historyOptions)
Get Account Info
Easily get the main info of any account by passing in the account's Public Key.
const getAccountInfoOptions = { account: keypair.publicKey }
await kineticClient.getAccountInfo(getAccountInfoOptions)
Get Token Accounts
Get the full list of Token Accounts held by a Keypair on Solana.
const tokenAccountOptions = { account: keypair.publicKey }
await kineticClient.getTokenAccounts(tokenAccountOptions)
Webhooks
Access Kinetic Manager to manage your app's settings.
This includes allowing you to configure your app to use a number of webhooks.
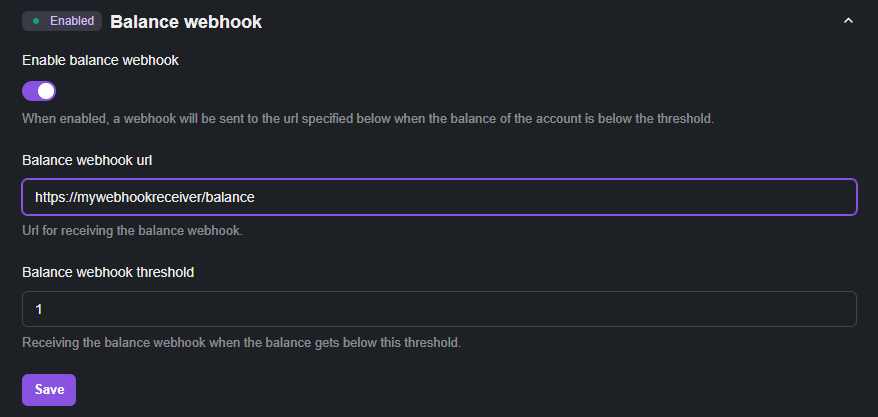
Balance Webhook
The balance webhook allows you to receive an alert when your app's hotwallet is running low on Sol so you can top it up and ensure your app can continue to keep transacting.

E.g. In a node express server:
app.use('/balance', async (req, res) => {
const data = req.body
// DO STUFF WITH THE BALANCE ALERT
res.sendStatus(200)
})
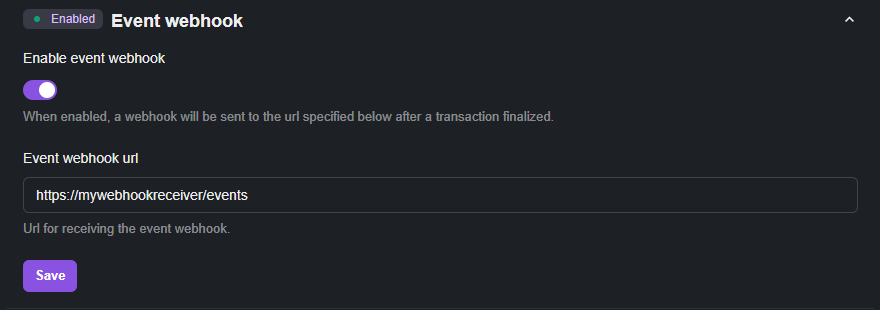
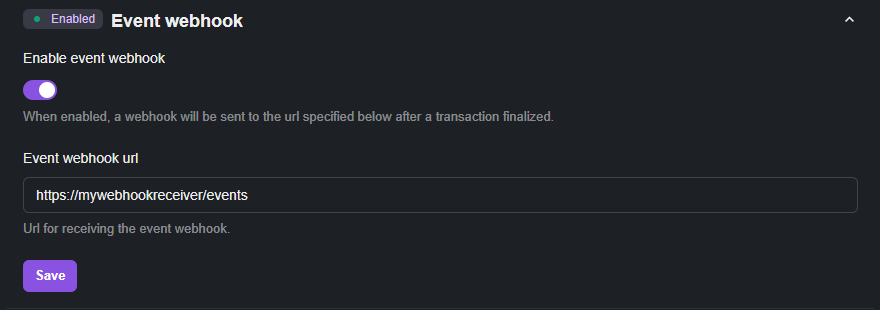
Event Webhook
The event webhook allows you to receive alerts when actions have been confirmed on the Solana blockchain.

E.g. In a node express server:
app.use('/events', async (req, res) => {
const event = req.body
// DO STUFF WITH THE EVENT DATA
res.sendStatus(200)
})
Verify Webhook
The verify webhook allows you to have fine-grained control over transactions, making sure they meet your own criteria before allowing them to proceed.

E.g. In a node express server return a 200 status code to approve the transaction or a 400 to reject it:
app.use('/verify', async (req, res) => {
const transaction = req.body
// CHECK THAT YOU WANT THIS TRANSACTION TO PROCEED
// e.g.
if (transaction.amount < 1000000) {
res.sendStatus(200)
}
res.sendStatus(400)
})
Demos and Starter Kits
Created to help get you up and running as quickly as possible, these projects can be a great reference point when you get stuck or even a starter for your own project. Happy coding!
Kinetic TypeScript DApp
A lightweight web-based implementation of Kinetic with a fully functional Next.js based interface.
Kinetic Playground
A multi-functional Front-End that allows you to connect to a Kinetic Server or carry out Web-based transactions via our Kinetic Typescript SDK or SDK-less.
Kinetic Node Starter
This starter shows how to implement a simple API that allows you to send a token to a Solana account using Kinetic.
Kinetic TypeScript Node Demo
A full-fat server based implementation of Kinetic.
This server is compatible with the Kinetic Playground Front End.
Ready for Production?
If your app is ready for production, this is the place for you!

Production
Get your app ready and running on the Solana Mainnet
Contribute
Kinetic TypeScript SDK
Want to contribute to the Kinetic TypeScript SDK?
What If I Get Stuck?
Kinny Discord
Join our community.
Was this page helpful to you?
Provide feedback